
Responsive image module results in HTML which can hold multiple image source for different breakpoints(devices). Now go to the page and resize your browser to see the magic.You will see that each breakpoint is using different image style what we have configured.

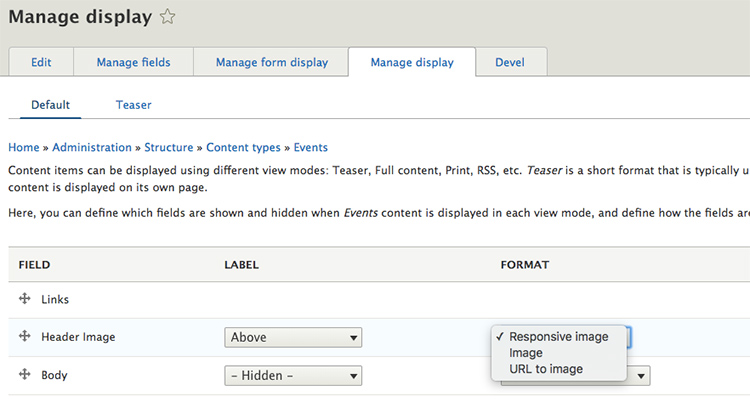
If we look into Media section under configuration page, we have now “Responsive image styles” menu available there. Now we need to create a Responsive image style: So we will create 3 Image styles for given three presets. Responsive image module works with Breakpoints Module.

Responsive resize for drupal 8 how to#
High resolution for desktop is ok but shouldn’t we use small resolution image for small devices? How to implement it?Īs said earlier we have a module “Responsive image” in drupal as a core module. Now the idea came that why we need a 1600px wide image on small devices which likely have a size of around 320px to 640 px. So when we display the same image, the image is being scaled by device width itself, in that case, we have achieved the proper dimension according to the device’s width, but the file size is still the same that of an original. This is fine with the desktop view, but when we view this page on small devices, do we still need this high-resolution image? The answer is “No” as small devices do not have that much of width. For this we are using images of dimension 1600px X 450px. Suppose a situation where we have a multi-image banner on top of an image. Responsive image style adds a step into this.
Responsive resize for drupal 8 portable#
Nowadays, most of the traffic comes to a site via mobile or other portable devices, a developer should optimize web pages to cater these devices smartly, by using less amount of internet data. To fulfill this requirement we have a module “Responsive image” in drupal core. Responsive image style is the combination of more than one image style.

If we display an image with any image style, a new image file is created and being used instead of an original image, and no changes are done in the original image. We can set properties like crop, rotate, and scale. In Drupal 8, image style is used to set the presets for image processing.


 0 kommentar(er)
0 kommentar(er)
